What is UX?
UX, short for “user experience,” focuses on the experience a user has while using a product. In Brand Labs’ case, this is an e-commerce website. Good UX provides a clear user journey with an easy-to-understand user interface and clear goals, such as buy now, add to cart and checkout.
This is really where design and business goals intersect. Because there are so many online stores to pick from these days, UX is more important than ever to help customers easily find what they’re looking for and ultimately check out.
Many prospects come to us for advice and guidance on how to create a more seamless customer experience because the end goal is usually to have the customer hit the “Buy Now” button. So, when we look at a redesign to improve the user journey, whether that’s just for a single page, an entire website or a very specific area of a page, our team creates wireframes.
Starting with Wireframes
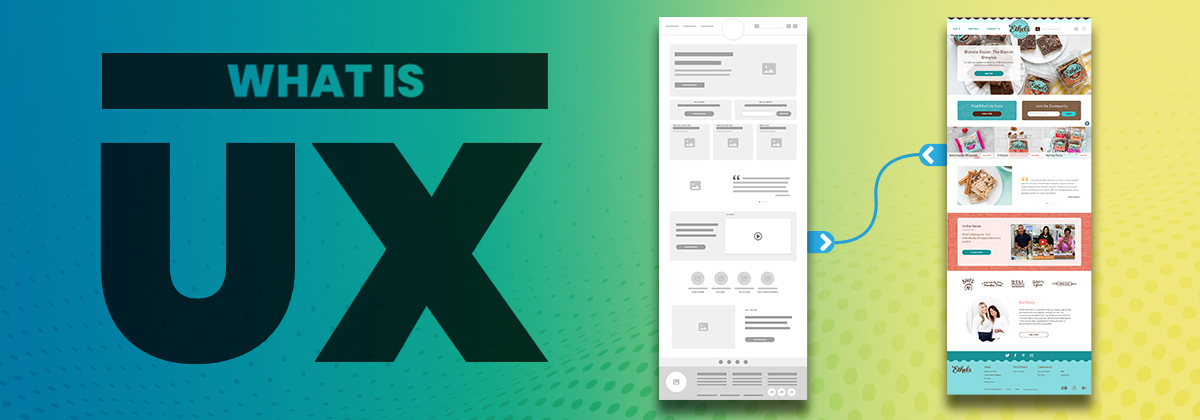
As the foundation of the design process, starting with wireframes is super important. They are essentially a blueprint — outlined in only black and white and lacking color images, graphic elements and even font choices. This allows our team and the client to really focus on the structure of the page to ensure great user flow and that we’re hitting the business goal – clicking that “Buy Now” button!
One of the great things about wireframes is they really encourage discussion because you’re not being distracted by what images someone may or may not like, color choices and things like that because you’re really forced to just focus on that structure.
Difference Between Wireframes and Design Comps
However, an important difference that many mix up is between a wireframe and a design comp. A design comp uses the wireframe structure but actually includes all the decorations, beautiful imagery and fun, graphic elements that bring things to life.

To learn more about why wireframes matter, and how they actually save you money in the long run, check out our blog, Why Wireframes Matter.
The Part Wireframes Play in Our Process
Wireframes also play an important role in Brand Labs’ Solution Blueprint, a deliverable of Phase One.
We start with a Discovery call where Brand Labs gets to know the client in more detail. The UX Team presents a series of questions to really get a good understanding of project needs and strategic goals, including sales targets and marketing goals.
From there, we begin working on the Solution Blueprint portion of Phase One. All of our findings are compiled, Google Analytics is investigated to get an idea of what customers are doing (and where they might be dropping off), SEO retention is taken into consideration and solutions are created to mitigate any shortcomings. From all this, detailed wireframes are formed.
And don’t forget that while all of this is happening, the UX team is hard at work with the development team to build out technical requirements, which is also very important because they ensure alignment and required functionality across the project. This unique process also allows us to provide accurate quotes and timelines for the next phases — Design and Development.
As you can see, on their own these steps might seem inconsequential. Combined, however, these become the bulwark of successful project implementation, with alignment and transparency through all phases. Our process is built to avoid an unclear scope of work and endless scope creep throughout a project.
If you’re looking to update your e-commerce store with custom development, new designs, a focus on the user journey, SEO, platform migration, or just have questions on how to improve your online store, feel free to send us a message, hello@brandlabs.us.
Watch the BrandKnow Episode on UX Design – Wireframes, Design Comps, and Discovery.